Поговорим о том, как поменять местами горизонтальные и вертикальные блоки в CSS.

Очень часто макет странички содержит сайдбар справа и основное содержимое слева. Однако для раскрутки лучше, чтобы заголовки и значимая информация шли как можно раньше в коде. Из-за этого возникает необходимость визуального изменения последовательности элементов.
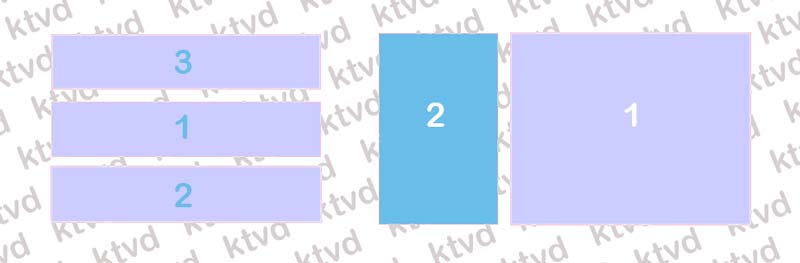
Поменять местами две колонки совсем несложно, для этого нужно отправляемой направо первой колонке добавить в CSS ‘float: right’, а если сайт сверстан на Bootstrap, то ей достаточно добавить класс «pull-right». Простенький примерчик.

Но как же быть, если необходима вертикальная перестановка блоков?
На самом деле даже для такой цели есть почти кроссбраузерный способ. А поможет в этом табличное представление блоков.
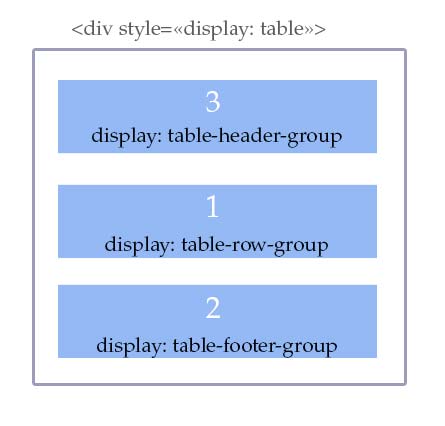
Блоку, обрамляющему всю конструкцию, нужно добавить «display: table», а внутренним блокам следующие «табличные» свойства:
- display: table-header-group – блоку, который должен быть выше всех;
- display: table-row-group – блоку, который будет идти посередине;
- display: table-footer-group – самому нижнему блоку.

Стоит отметить, что у внутренних блоков не будет работать margin, поэтому если нужно сделать отступ, до к родительскому блоку добавляется border-spacing (см. пример.)
Таким образом блоки будут переставлены вертикально, это бывает полезно, например, для отображения фильтров, навигации и т.д. наверху. Этот способ поддерживают практически все современные браузеры. Если необходима поддержка устаревших IE 6, 7 и 8, нужно добавлять javascript для перестановки блоков — эти версии браузера не понимают свойство «display: table».
Спасибо, помогло с мобильной версией!
А как поменять местами первый и второй спан?
Text 1
Text 2
Text 3
Они в строку идти должны а не в столбик.
Самое простое, что приходит на ум: добавить второму элементу float: left, это переставит его вперед. Но нужно иметь в виду, что тогда он станет блочным, и это может повлиять на другие его свойства. Пример: https://jsfiddle.net/9fw0uum0/